固定ページの作成
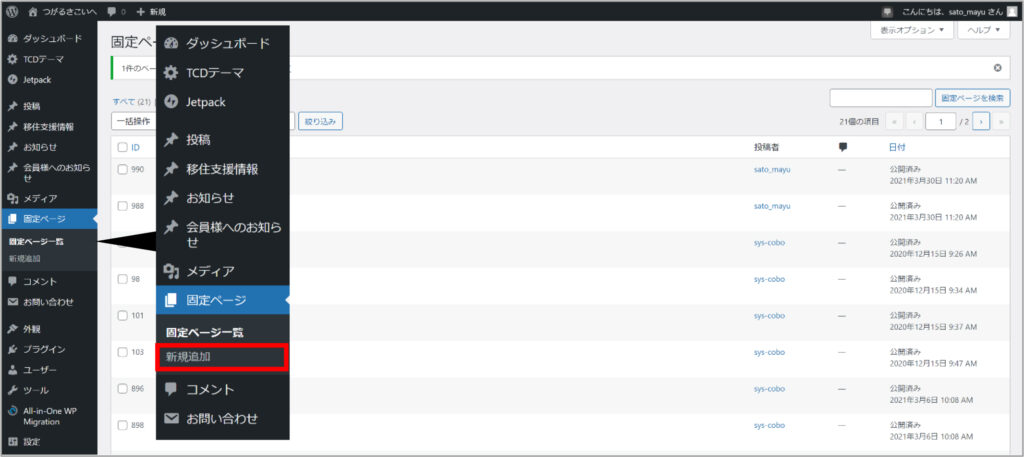
メニューから「固定ページ」を選択し、「新規追加」を選択して下さい。

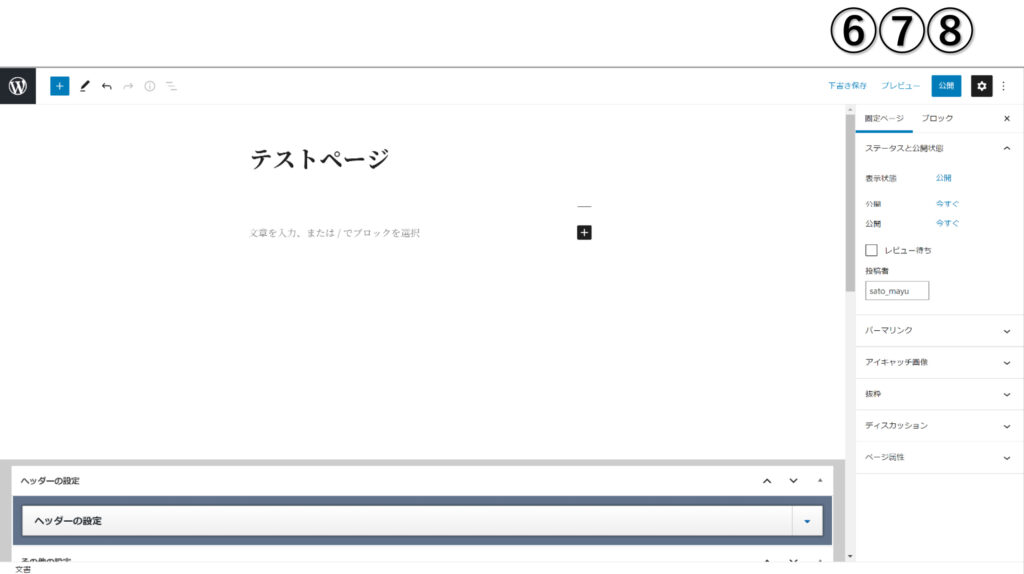
本文の作成


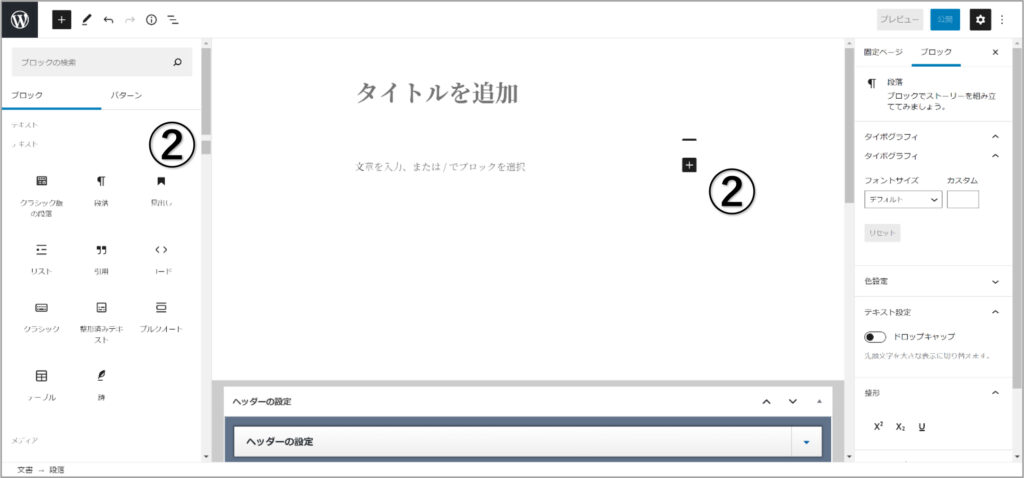
① ページタイトル
記事のタイトルを入力してください。
② ブロックの追加
記事のタイトルを入力してください。
画像や表などを追加することができます。
詳しくは「WPマニュアル-ブロック」をご参照ください。


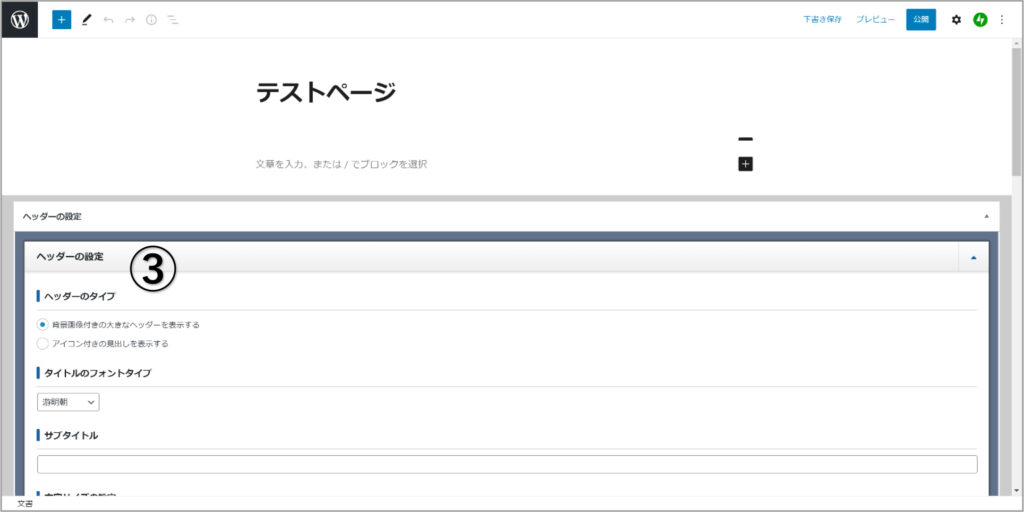
③ ヘッダーの設定
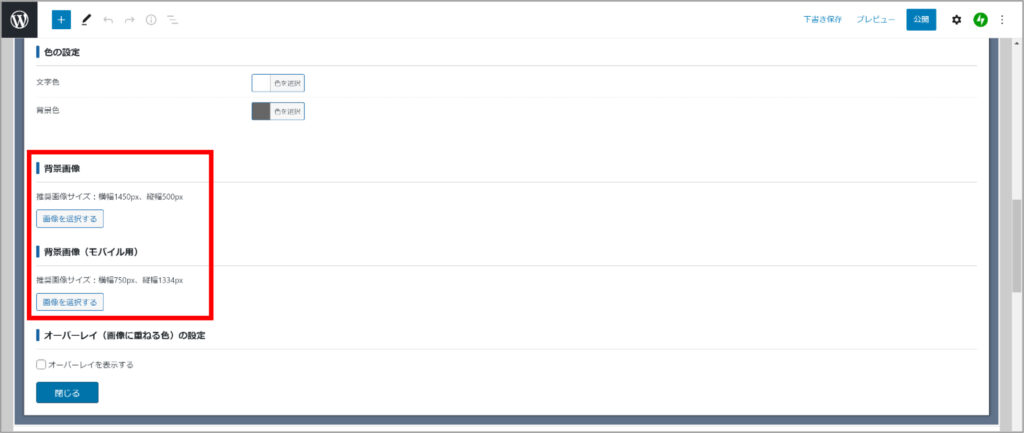
固定ページのヘッダーの設定をします。ここではヘッダーの背景画像を選択してください。
上がPC閲覧用(横幅1450px×縦幅500px)、下がスマホ・モバイル閲覧用(横幅750px×縦幅1334px)となります。
画像は「メディアライブラリから選択」できます。詳しくは「メディアライブラリの使い方」を参照して下さい。
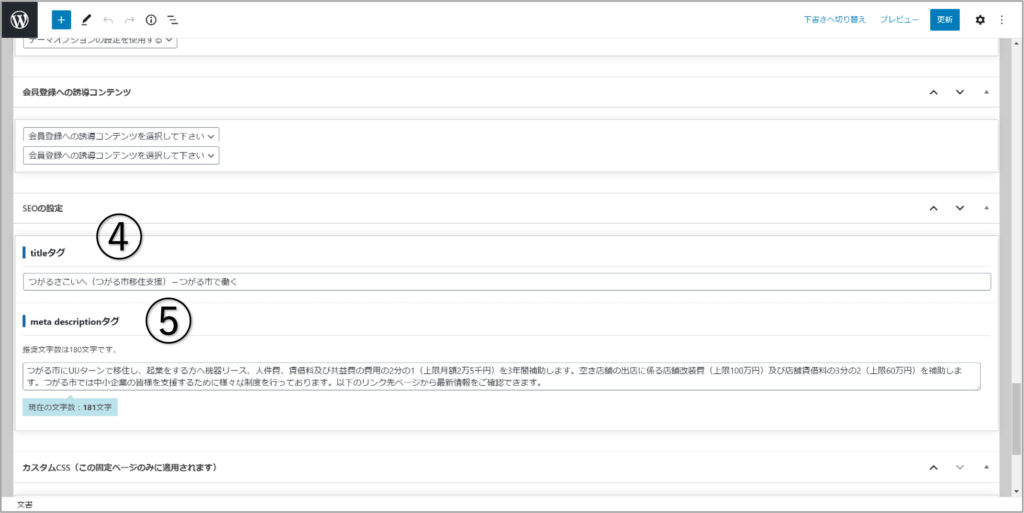
SEO対策

④ titleタグ
「(サイト名)-(①で設定したページタイトル)」を入力してください。
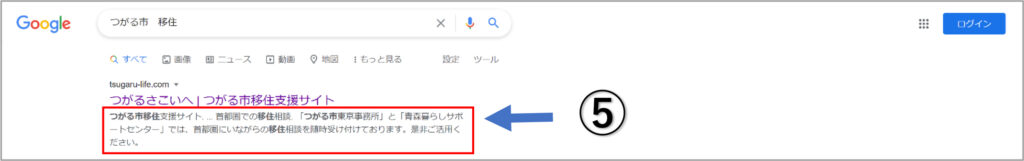
⑤ meta descriptionタグ
本文で入力した内容を簡単に説明した文章を入力してください。
ここで設定した文章が検索エンジンで表示されます。

公開

⑥ 下書き保存
下書きとして保存します。
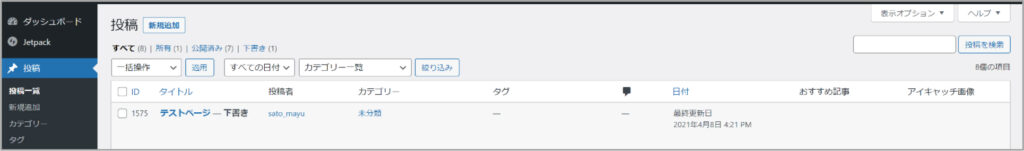
「下書き保存」した場合、記事は「公開」ボタンを押さないかぎりホームページに掲載されません。

投稿一覧にはこのように表示されます。
⑦ プレビュー
サイト上へ表示されるプレビューを見ることができます。
⑧ 公開
編集した固定ページを公開します。
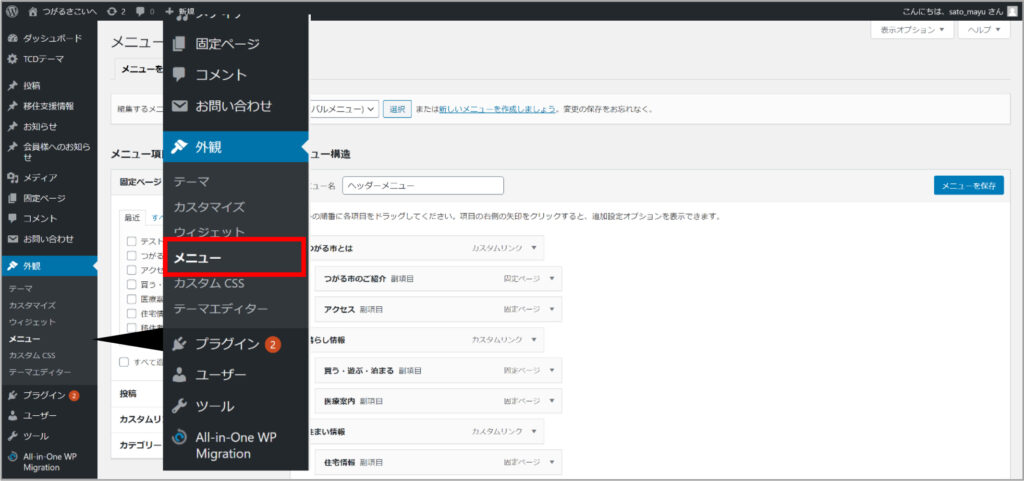
メニューを追加
作成した固定ページをサイト上に表示させるためにメニューに追加します。


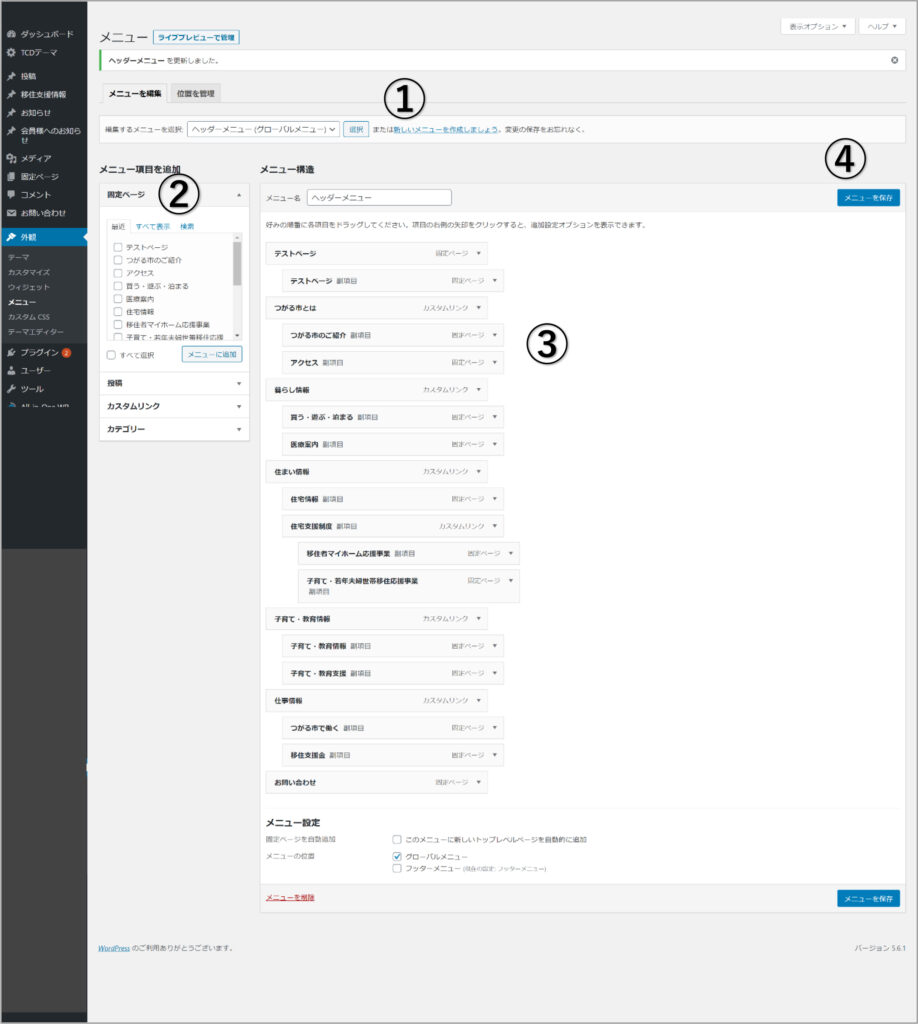
① 新しいメニューを作成
サイト上にメニューを追加する時に使用します。
② 固定ページ
メニューに追加するページを選択し、「メニューに追加」ボタンを押します。
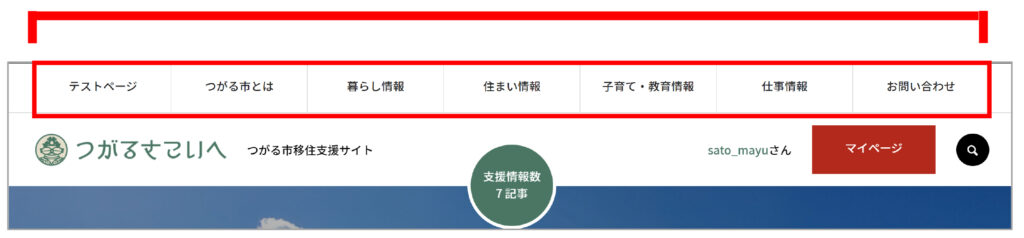
③ メニュー構造
移動させたいメニューを選び、ドラッグ&ドロップでメニューの順番を変更できます。

⑧ 公開
編集した固定ページを公開します。